
The user interface (UI) is a critical part of any software product. When it’s done well, users don’t even notice it. When it’s done poorly, users can’t get past it to efficiently use a product. To increase the chances of success when creating user interfaces, most designers follow interface design principles. Interface design principles represent high-level concepts that are used to guide software design. In this article, I’ll share a few fundamental principles. These are based on Jakob Nielsen’s10 Usability Heuristics for UI Design, Ben Shneiderman’sThe Eight Golden Rules of Interface Design, and Bruce Tognazzini’sPrinciples of Interaction Design. Most of the principles are applicable to any interactive systems — traditional GUI environments (such as desktop and mobile apps, websites) and non-GUI interfaces (such as voice-based interaction systems).
The UI design principals are:
- Place users in control of the interface
- Make it comfortable to interact with a product
- Reduce cognitive load
- Make user interfaces consistent
1.Place users in control of the interface
Good UIs instill a sense ofcontrol in their users. Keeping users in control makes them comfortable; theywill learn quickly and gain a fast sense of mastery.
Make actions reversible – be forgiving
Thisrule means that the user should always be able to quickly backtrack whateverthey are doing. This allows users to explore the product without the constantfear of failure — when a user knows that errors can be easily undone, thisencourages exploration of unfamiliar options. On the contrary, if a user has tobe extremely careful with every action they take, it leads to a slowerexploration and nerve-racking experience that no one wants.
Perhapsthe most common GUIs where users have the‘Undo/Redo’ option are text and graphics editors. While writing text orcreating graphics, ‘Undo’ lets users make changes and go back step-by-stepthrough changes that were made. ‘Redo’ lets users undo the undo, which meansthat once they go back a few steps, they are able to move forward through theirchanges again.
‘Undo’can be extremely helpful when users choose system function by mistake. In thiscase, the undo function serves as an ’emergency exit,’ allowing users to leavethe unwanted state. One good example of such emergency exits is Gmail’s notificationmessage with an undo option when users accidentally delete an email.

Create an easy-to-navigate interface
Navigationshould always be clear and self-evident. Users should be able to enjoyexploring the interface of any software product. Even complex B2B products fullof features shouldn’t intimidate users so that they are afraid to press abutton. Good UI puts users in theircomfortzone by providing some context of where they are, where they’ve been, and wherethey can go next:
- Provide visual cues.Visual cues serve as reminders for users. Allow users to navigate easily through the interface by providing points of reference as they move through a product interface. Page titles, highlights for currently selected navigation options, and other visual aids give users an immediate view of where they are in the interface. A user should never be wondering, “Where am I?” or “How did I get to this screen?”
- Predictability.Users should be provided with cues that help them predict the result of an action. A user should never be wondering, “What do I need to press in order to do my task?” or “What is this button for?”

Provide informative feedback – be acknowledging
Feedbackis typically associated with points of action — for every user action, thesystem should show a meaningful, clear reaction. A system with feedback forevery action helps users achieve their goals without friction.
UI design shouldconsider the nature of interaction. For frequent actions, the response can bemodest. For example, when users interact with an interactive object (such as abutton), it’s essential to provide some indication that an action has beenacknowledged. This might be something as simple as a button changing color whenpressed (the change notifies the user of the interaction). The lack of suchfeedback forces users to double-check to see if their intended actions have beenperformed.

Forinfrequent and significant actions, the response should be more substantial.For example, when filling out a password field in the signup form, good UI might inform users oftherequirements for their password.

Show the visibility of system status
Usersare much more forgiving when they have information about what is going on andare given periodic feedback about the status of the process. Visibility ofsystem status is essential when users initiate an action that takes some timefor a computer to complete. Users don’t like to be left seeing nothing on thedevice screen while the app is supposed to be doing something. The use ofprogress indicators is one of the subtle aspects of UI design that has a tremendous impact on thecomfort and enjoyment of users.

Good UIcan comfort users by showing progress while the system is completing a task.Dropbox is indicating the status of a document upload: the current progress andthe amount of time left.
Accommodate users with different skill levels
Usersof different skill levels should be able to interact with a product atdifferent levels. Don’t sacrifice expert users for an easy-to-use interface fornovice or casual users. Instead, try to design for the needs of a diverse setof users, so it doesn’t matter if your user is an expert or a newbie.
Addingfeatures like tutorials and explanations is extremely helpful for novice users(just make sure that experienced users are able to skip this part).
Onceusers are familiar with a product, they will look for shortcuts to speed upcommonly-used actions. You should provide fast paths for experienced users byenabling them to use shortcuts.

2.Make it comfortable for a user to interact with a product
Eliminate all elements that are not helping your users
Interfacesshouldn’t contain information that is irrelevant or rarely needed. Irrelevant information introduces noise in UI —it competes with therelevant information and diminishes its relative visibility. Simplifyinterfaces by removing unnecessary elements or content that does not directlysupport user tasks. Strive to designUIin a way that all information presented on the screen will be valuable andrelevant. Examine every element and evaluate it based on the value it delivers to users.
A good example of an app that follows the ‘less is more’ approach by avoiding overloading the interface with content or features is iA Writer.

The interface of iA Writer app is a clean typing sheet with no distractions. It allows users to focus on what they’re writing and hides everything else.
Don’t ask users for data they’ve already entered
Don’tforce users to have to repeat data they’ve previously entered. Users are easilyannoyed by tedious data-entry sequences, especially when they have provided allthe required information before. Good UI performsa maximum of work while requiring a minimum amount of information from users.
Avoid jargon and system-oriented terms
Whendesigning a product, it’s important to use language that is easy to read andunderstand. The system should speak the user’s language, with words, phrases,and concepts familiar to the user, rather than jargon or system-oriented terms.

Apply Fitts’s Law to interactive elements
FittsLawstates that the time to acquire a target is a function of the distanceto and size of the target. This means that it’s better to design large targetsfor important functions (big buttons are easier to interact with).


It’s also important to remember that the time required to acquire multiple targets is the sum of the time to acquire each. Thus, when working on UI design, to increase the efficiency of an interaction, try to not only reduce distances and increase target sizes, but also reduce the total number of targets that users must interact with to complete a given task.
Design accessible interfaces
Whenwe design products it’s important to remember that a well-designed product isaccessible to users of all abilities, including those with low vision,blindness, hearing impairments, cognitive impairments, or motor impairments. Good UI is accessible UI because improving yourproduct’s accessibility enhances the usability for all groups of users.
Color is one of the elements of design that has a strong impact on accessibility. People perceive color differently — some users can see a full range of colors, but many people can only make out a limited range of colors. Approximately 10 percent of men and one percent of women have some form of color blindness. When designing interfaces, it’s better to avoid using color as the only way to convey information. Anytime you want color to convey information in the interface, you should use other cues to convey the information to those who cannot see the colors.
Use real-world metaphors
Using metaphors in UI design allows users to create a connection between the real world and digital experiences. Real-world metaphors empower users by allowing them to transfer existing knowledge about how things should look and work. Metaphors are often used to make the unfamiliar familiar. Take the recycle bin on your desktop, which holds deleted files, as an example – it’s not a real trash bin, but it’s visually represented in a way that helps you understand the concept more easily.

Good metaphors generate a strongconnection to past experiences from the real world in users’ minds. The recyclebin icon on Macs is similar to an actual bin, and it shows whether it has filesin it.
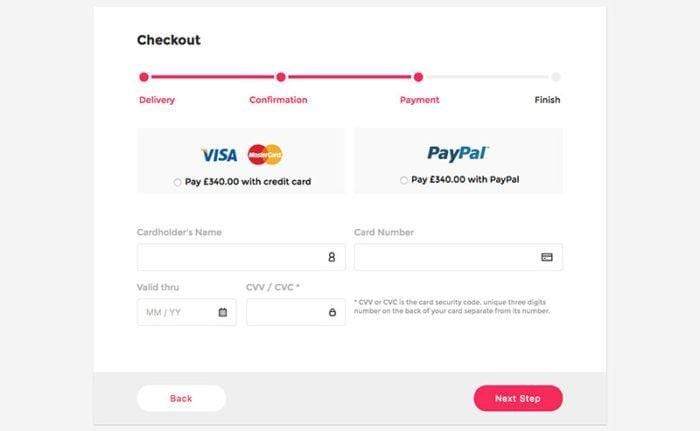
When choosing a metaphor for UI, select the one that will enable users to grasp the finest details of the conceptual model. For example, when asking for credit card details for payment processing, you can reference a real-world physical card as an example.

Engineer for errors
Errors are inadvertent in the user journey. Bad error handling paired with useless error messages can fill users with frustration and lead them to abandon your app. A well-crafted error message, on the other hand, can turn a moment of frustration into a moment of conversion. An effective error message is a combination of explicit error notification together with hints for solving the problem.

Evenbetter than writing good error messages is having UI design that prevents a problem from occurringin the first place. Try to either eliminate error-prone conditions or check forthem and present users with a confirmation dialog before they commit to theaction. For example, Gmail prompts you when you forget to insert an attachment.

The best designs have excellent errorrecovery while trying to prevent users from making those errors in the firstplace. Error prevention in Gmail shows a pop-up if users forget to insert anattachment after referencing one.
Protect a user’s work
Ensurethat users never lose their work. Users should not lose their work as a resultof an error on their side (i.e.accidentally refresh a web page with a form that has user input), a system error,problems with an internet connection, or any other reason other than those thatare completely unavoidable, like an unexpected power loss.
3. Reduce cognitive load
Cognitiveload is the amount of mental processing power required to use a product. It’sbetter to avoid making users think/work too hard to use your product.
Chunking for sequences of information or actions
In1956, psychologist George Miller introduced the world to thetheory ofchunking. In his works, Miller says the human working memory can handleseven-plus-or-minus two “chunks” of information while we’re processinginformation.
Thisrule can be used when organizing and grouping items together. For example, ifyour UI forces users to enter telephone numbers without normal spacing it canresult in a lot of incorrectly-captured phone numbers. People cannot typicallyscan clusters of ten or more digits to discover errors. That’s exactly whyphone numbers are broken up into smaller pieces.

Reduce the number of actions required to complete a task
Whendesigning a user interface, strive to reduce the total number of actionsrequired from a user to achieve the goal. It’s worth remembering thethree-clickrule, which suggests the user of a product should be able to find anyinformation with no more than three mouse clicks.
Recognition over recall
Oneof the Jakob Nielsen’s 10 usability heuristics advises promotingrecognitionoverrecallin UI design. Recognizing somethingis much easier than recalling it because recognition involves more cues in ourbrain (cues spread activation to related information in memory, and those cueshelp us remember information).
Designerscan promote recognition in user interfaces by making information andfunctionality visible and easily accessible. Visual aids, such as tooltips andcontext-sensitive details, also help support users in recognizing information.

Promote visual clarity
Goodvisual organization improves usability and legibility, allowing users toquickly find the information they are looking for and use the interface moreefficiently.
When designing layouts:
- Avoid presenting too much information at one time on the screen. Construct a grid system design to avoid visual clutter.
- Remember the principle ‘form follows function.’ Make things look like they work.
- Apply the general principles of content organization such as grouping similar items together, numbering items, and using headings and prompt text.
4. Make user interfaces consistent
Consistency is an essential property of good UI—consistent design is intuitive design. Consistency is one of the strongest contributors to usability and learnability. The main idea of consistency is the idea of transferable knowledge — let users transfer their knowledge and skills from one part of an app’s UI to another, and from one app to another app.
Visual consistency (style)
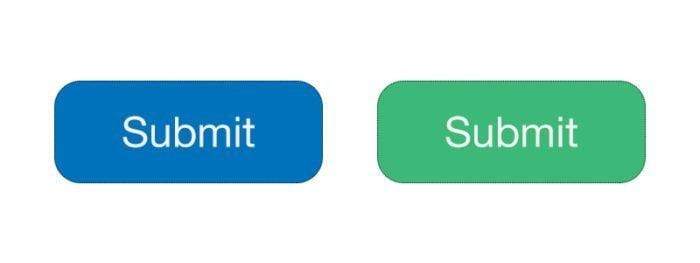
Users should never question the integrity of a product. The same colors, fonts, and icons should be present throughout the product. Be sure to always reference your design system manager to ensure you don’t change visual styles within your product for no apparent reason. For example, a Submit button on one page of your site should look the same on any other page.

Avoid using different styles for elementson different pages of the site. Users should not have to wonder whether atransformed button like this example means the same thing.
Functional consistency (behavior)
Consistency of behavior means the object should work in the same way throughout the interface. The behavior of interface controls, such as buttons and menu items, should not change within a product. Users don’t want surprises or changes in familiar behavior — they become easily frustrated when things don’t work. This can inhibit learning and stop users from feeling confident about consistency in the interface. Do not confuse your user — keep actions consistent by following“The principle of least surprise,” to have the interface behave the way users expect it to.
Consistent with user expectations
Peoplehave certain expectations about the apps/websites they use. Designing yourproduct in a way that contradicts a user’s expectations is one of the worstthings you can do to a user. It doesn’t matter what logical argument youprovide for how something should work or look. If users expect it to work/looka different way, you will face a hard time changing those expectations. If yourapproach offers no clear advantage, go with what your users expect.
- Follow platform conventions.Your product should be consistent with standards dictated by platform guidelines. Guidelines ensure that your users can understand individual interface elements in your design.
- Don’t reinvent patterns.For most design problems, proper solutions already exist. These solutions are called patterns. Popular patterns become conventions and the majority of users are familiar with them. Not taking this solution into account and continuing to design your own solution can lead to challenges for users. In most cases, breaking design conventions results in a frustrating user experience — you’ll face usability problems not necessarily because your solution will be wrong, but because users won’t be familiar with it.
- Don’t try to reinvent terminology.Avoid using new terms when there are words available that users already know. Users spend most of their time in other apps and on other sites, so they have certain expectations about naming. Using different words might confuse them.

Conclusion
The goal for UI designers today is to produce user-friendly interfaces: interfaces that encourage exploration without fear of negative consequences. Without any doubt interfaces of the future will be more intuitive, enticing, predictable, and forgiving, but most principles of UI design listed in this article will surely be applicable to them, too.
UI Design
